Desafio
Criar uma experiência de check-in em eventos que se encaixasse com a rotina corrida dos organizadores de eventos. Esses profissionais tem que gerenciar o staff e os participantes do evento e precisam de um check-in sem fricção, mas que ao mesmo tempo colete informações relevantes.
Preparar
No início do projeto, tivemos que fazer uma imersão na rotina dos organizadores de eventos. Depois de algumas reuniões de briefing com o time da Lets, conseguimos estruturar dois mapas de empatia. O primeiro era o André, o dono de uma casa noturna, e o segundo era o João, o segurança dessa casa noturna.
Além das reuniões de briefing, estudamos a fundo a interface antiga de check-in da Lets e fizemos benchmarking com outras ferramentas de eventos. Dessa forma, colhemos algumas inspirações para a nova experiência, garantindo que todas funcionalidades antigas haviam sido consideradas.
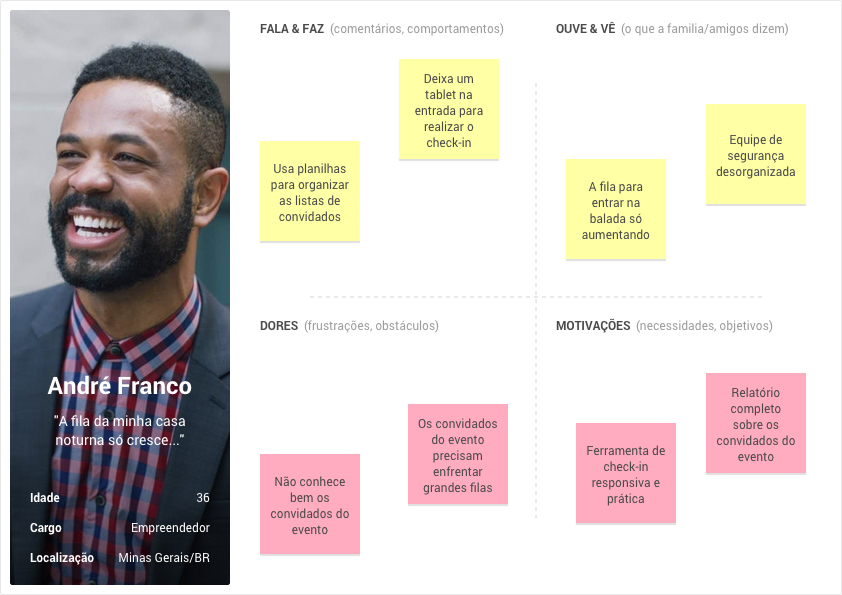
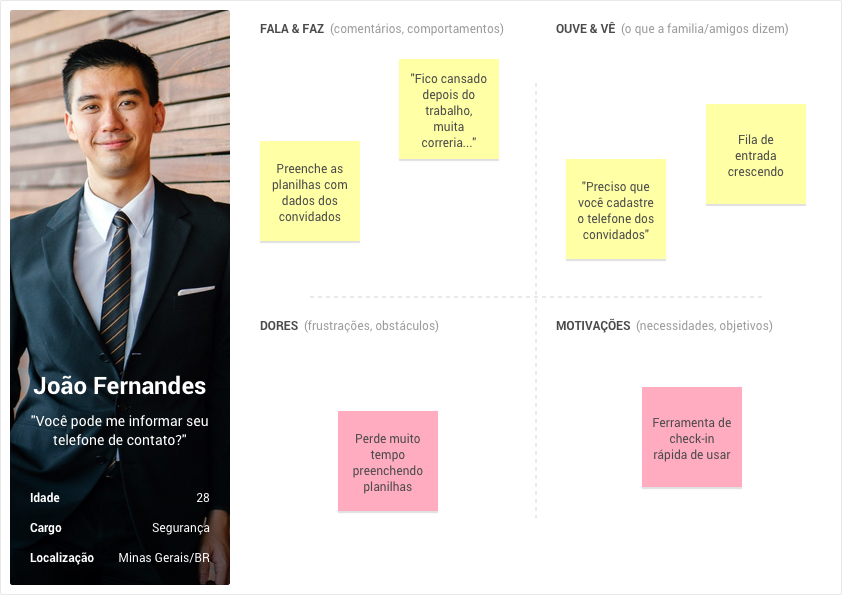
Veja os mapas de empatia do André e do João:

Mapa de empatia: André (Dono de uma casa noturna)

Mapa de empatia: João (Segurança da casa noturna)
Filtrar
Depois de ter conhecido mais sobre o modelo de negócios da Lets e sobre a rotina das nossas personas, começarmos a rabistar opções de soluções.
O maior desafio desse projeto foi criar uma espécie de modo "sem distrações" para que o João pudesse otimizar ao máximo o processo de check-in dos participantes. Isso porque o André precisa manter a fila da entrada andando, ao mesmo tempo que captura informações de seus clientes.
Nesse modo "sem distrações" toda ação/informação irrelevante para o momento do check-in deveria ser descartada. Por exemplo, nesse momento o João não deveria se preocupar em fazer alterações no formulário de cadastro do evento ou de ver relatórios dos eventos passados.
Além da remoção das distrações, a experiência de check-in teria que ser bastante flexível em relação ao tamanho da tela. Dessa forma, o João poderia procurar um participante, revisar informações de cadastro, adicionar informações necessárias e realizar o check-in com a mesma eficiência, independente do dispositivo.
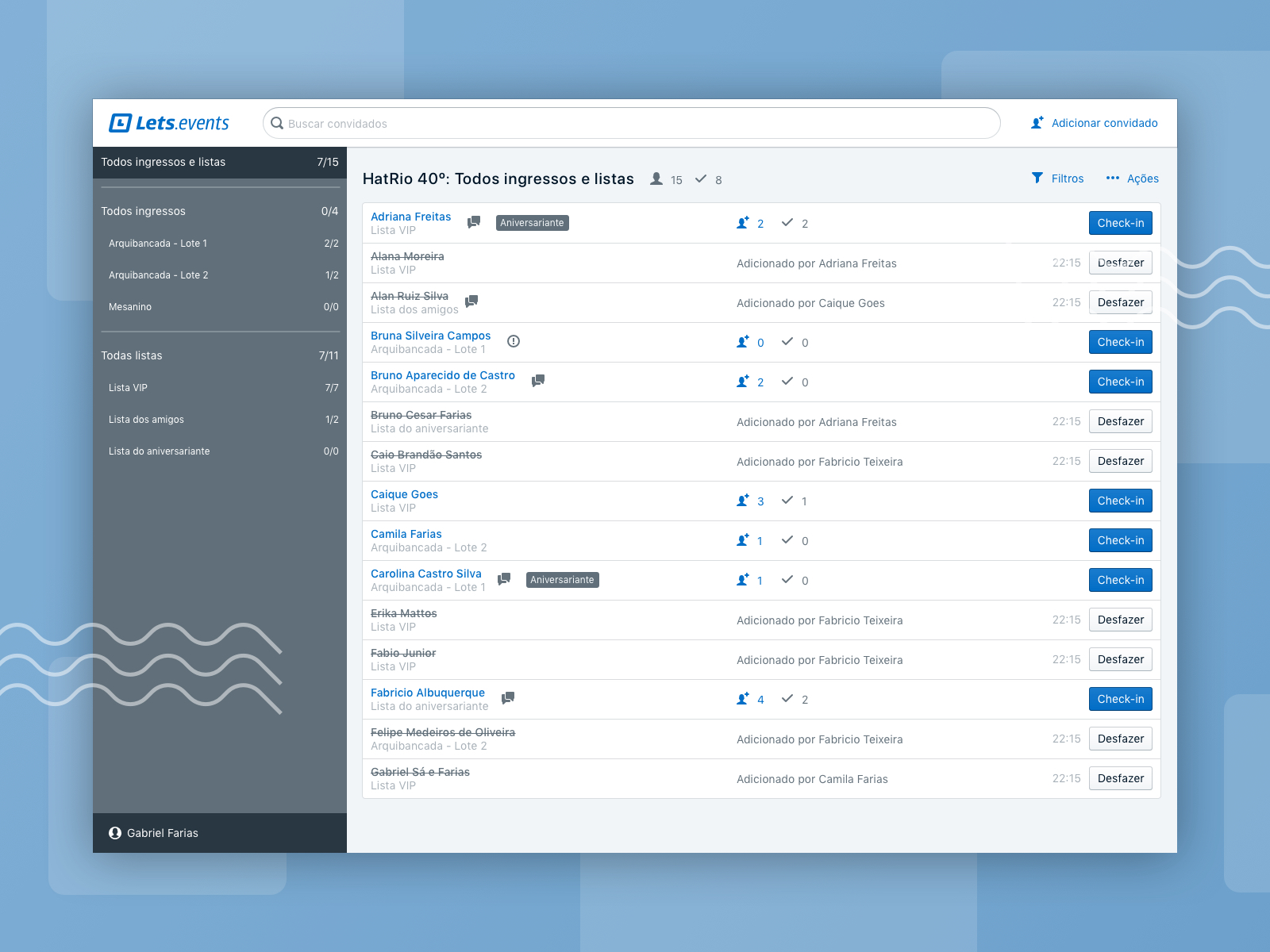
Veja a interface desktop da parte do check-in:

Mockup: Página de check-in versão desktop
Note que para o contexto do desktop, a busca e os filtros foram bem destacados, ocupando bastante espaço da tela. Por conta disso, o João conseguiria encontrar participantes rapidamente, buscando nomes, número de ingressos e filtrando por listas ou ingressos.
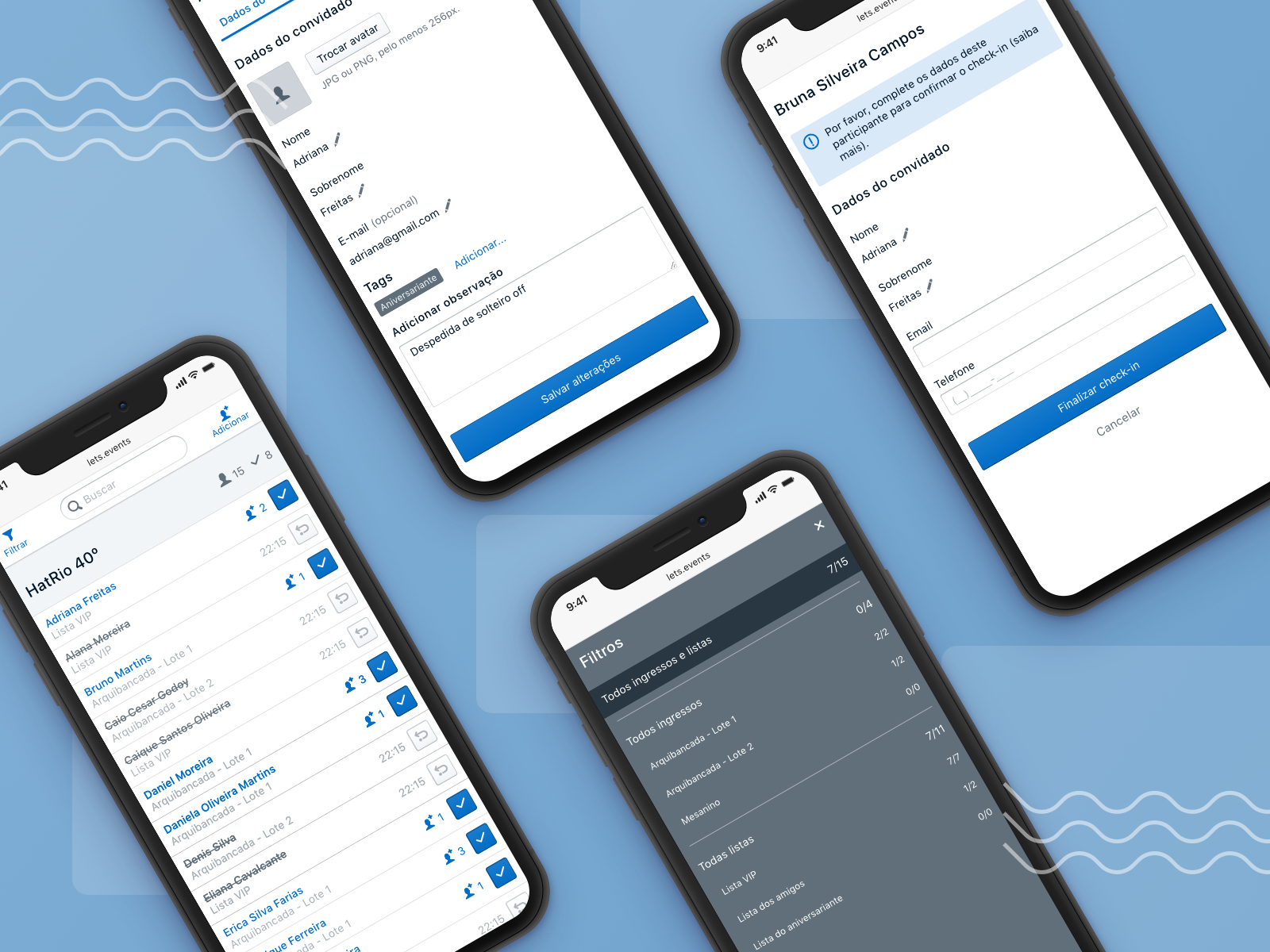
Veja também a versão mobile da interface:

Mockup: Página de check-in versão mobile
Na versão mobile, a ideia de modo "sem distrações" foi mantida, removendo inclusive o logo da empresa, para dar mais espaço para o conteúdo. Mesmo em uma tela menor, a praticidade de encontrar candidatos se mantém, com a busca e os filtros sempre visíveis na barra superior fixa.
Refinar
Nesse projeto, a 7bits não foi contratada para fazer testes de usabilidade e dar manutenção para o processo de melhoria contínua.
Nós apenas assessoramos o processo de desenvolvimento dos mockups de alta fidelidade desenhados, disponibilizando os assets e esclarecendo dúvidas dos desenvolvedores do Lets.


