Desafio
Criar um aplicativo que facilitasse o processo de encontrar eventos e de encontrar parceiros para jogar Beach Tennis. O Beach Tennis não é um esporte muito famoso no Brasil, por isso é difícil para seus jogadores encontrarem campeonatos e pessoas para treinar e jogar juntos.
Preparar
No início do projeto, tivemos que aprender sobre a rotina dos jogadores e as características do mercado de Beach Tennis no Brasil. Para isso, fizemos reuniões de briefing com o fundador do My Beach Tennis, que também é um jogador do esporte.
Além do briefing e do mapa de empatia, fizemos benchmarkings com os concorrentes do aplicativo. Estudamos outros aplicativos estrangeiros que funcionavam como agregadores de eventos e para a busca de parceiros de jogo, usamos o Tinder como principal referência.

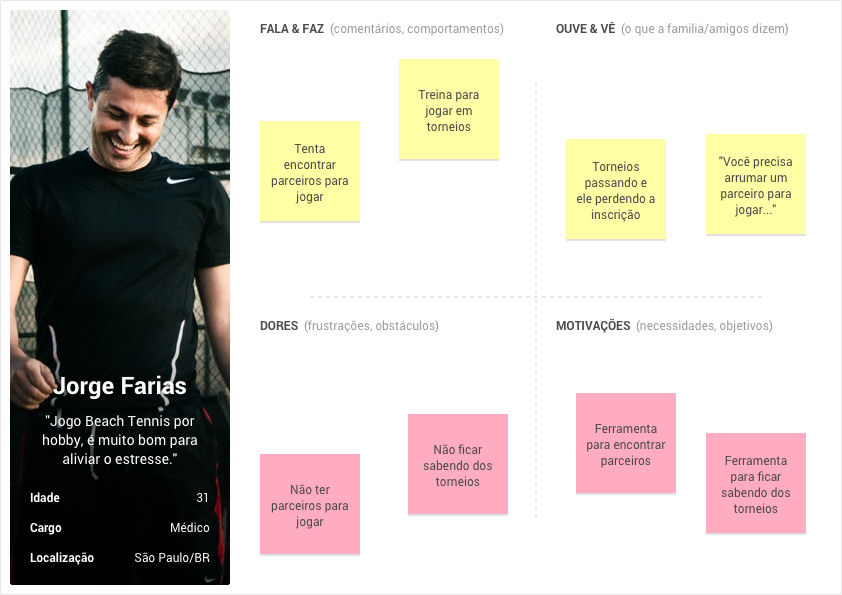
Mapa de empatia: Jorge
Filtrar
Depois de ter conhecido mais sobre o mercado do Beach Tennis e sobre a rotina da nossa persona, começarmos a desenhar opções de soluções. O principal desafio foi aplicar o Material Design em diferentes fluxos dentro da interface.
O Jorge (persona) não é um atleta profissional, ele pratica o esporte por lazer e para se manter em forma. Ele tem um poder aquisitivo acima da média, porque para poder treinar ele teve que se tornar sócio de um clube com quadras de areia adaptadas.
Para jogar em torneios, ele geralmente tem que pagar um valor caro de inscrição e precisa ir até a praia, porque torneios geralmente acontecem no litoral. Além disso, ele geralmente precisa se acomodar em um hotel durante o final de semana, porque os torneios duram mais de um dia.
Nos benchmarkings, notamos que os concorrentes estrangeiros se limitavam a agregar eventos relacionados ao esporte e possibilitar a inscrição via aplicativo.
No aplicativo do My Beach Tennis nós incluímos essas funcionalidades e adicionamos um mecanismo de busca de parceiros de jogo. Isso porque no Brasil esse esporte não é tão divulgado e nem sempre é fácil encontrar parceiros de jogo.
Todo o aplicativo foi desenhado seguindo os conceitos e padrões do Material Design do Google.

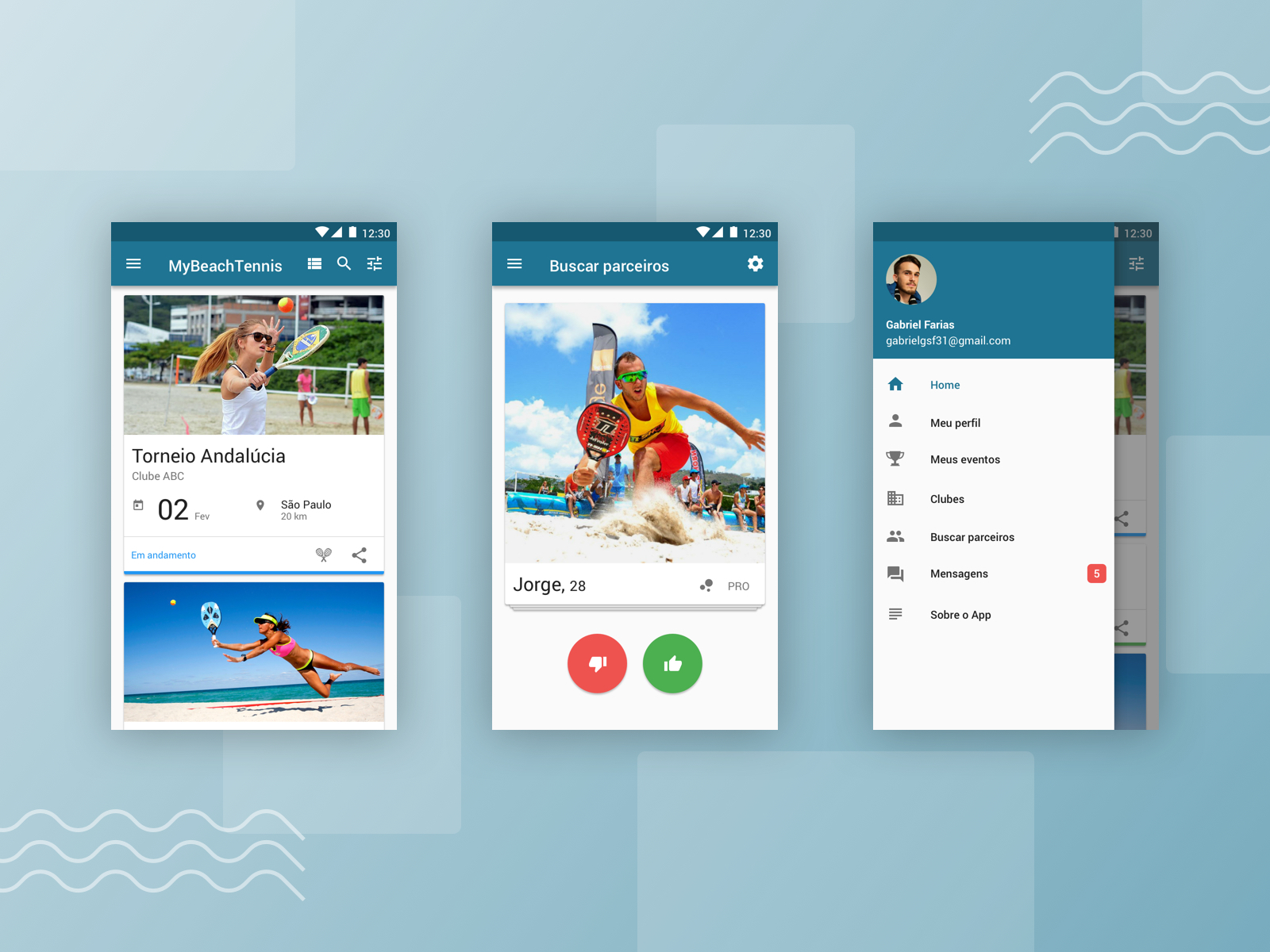
Mockup: Principais telas do aplicativo
Como estávamos usando um padrão de design, passamos dos rascunhos no papel direto para os mockups de alta fidelidade, pulando a parte dos wireframes.
Refinar
Nesse projeto, a 7bits não foi contratada para fazer testes de usabilidade e dar manutenção para o processo de melhoria contínua. Nós apenas assessoramos o processo de desenvolvimento dos mockups de alta fidelidade e desenhados.

