Desafio
Criar uma plataforma web que se encaixasse e facilitasse o dia a dia de assessores esportivos e personal trainers. Esses profissionais são geralmente autônomos, tem uma agenda apertada e precisam de ferramentas eficientes para gerenciar o treino e progresso de seus alunos.
Preparar
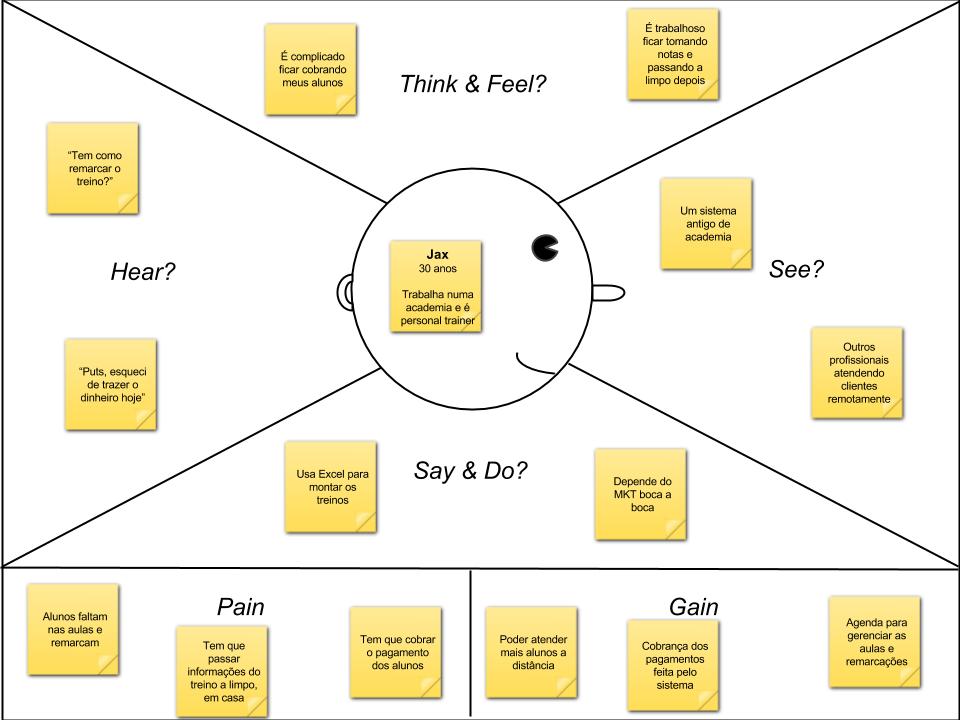
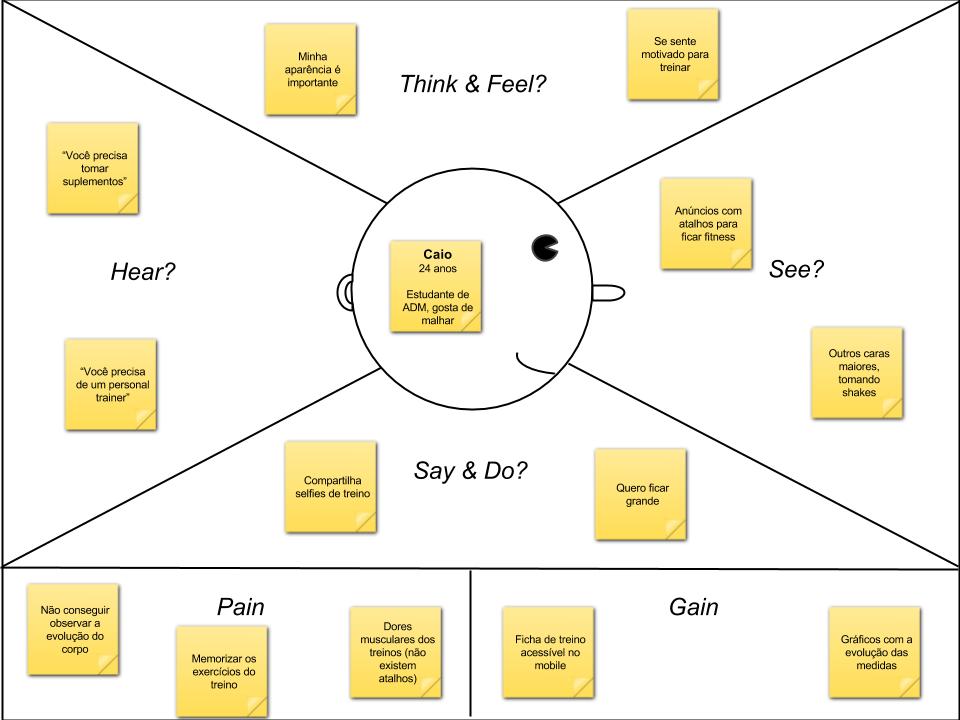
No início do projeto, tivemos que aprender sobre a rotina dos personal trainers e assessores esportivos. Para isso, fizemos entrevistas e criamos alguns mapas de empatia baseados nas personas mais representativas, o Jax (personal trainer), e o Caio (aluno de academia).
Nesse processo, aprendemos bastante sobre o dia a dia das duas personas e ouvimos sobre os principais problemas que enfrentavam.
Como o projeto era inovador, não encontramos bons benchmarks que resolviam os problemas que ouvimos e percebemos de forma efetiva, então usamos as nossas próprias pesquisas como fonte de inspiração.

Mapa de empatia: Jax (personal trainer). Teste

Mapa de empatia: Caio (aluno do personal trainer)
Filtrar
Depois de ter conhecido mais sobre a rotina dos assessores esportivos e personal trainers, começamos a rabistar opções de soluções. O principal desafio foi priorizar as funcionalidades que iriam para o ar na versão 1.0 da plataforma.
Nas entrevistas, notamos que gerenciar a agenda, lidando com remarcações e gerenciar as finanças, cobrando o pagamento de várias pessoas diferentes eram problemas latentes, mas não eram o principal problema, o problema que demandava mais tempo.
Então, resolvemos apenas mostrar que essas funcionalidades estavam previstas, mas focamos na tarefa mais pesada, que era montar treinos e acompanhar a evolução dos alunos.
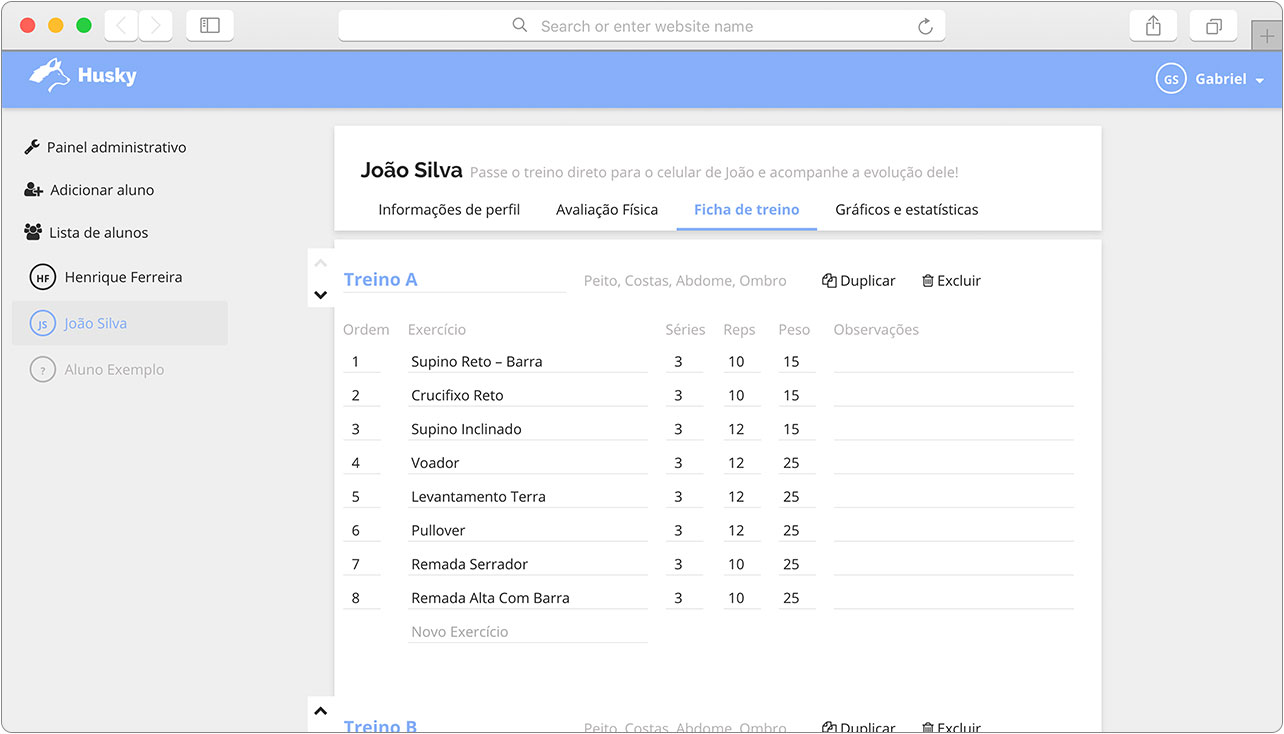
Pensando na questão dos treinos, nós sabíamos que esses profissionais estavam acostumados a usar o Excel e sabíamos que alguns exercícios eram nomeados de forma diferente em cada academia.
Dessa forma, partimos para uma interface que se assemelhasse à uma tabela e que tivesse recursos de auto-complete que mostrassem fotos dos exercícios.

Mockup: Página de montagem de treino
Já para a questão de acompanhar a evolução, nós sabíamos que todos os alunos precisavam passar por uma avaliação física antes de começar a treinar e sabíamos que essa avaliação física precisava ser repetida de tempos em tempos.
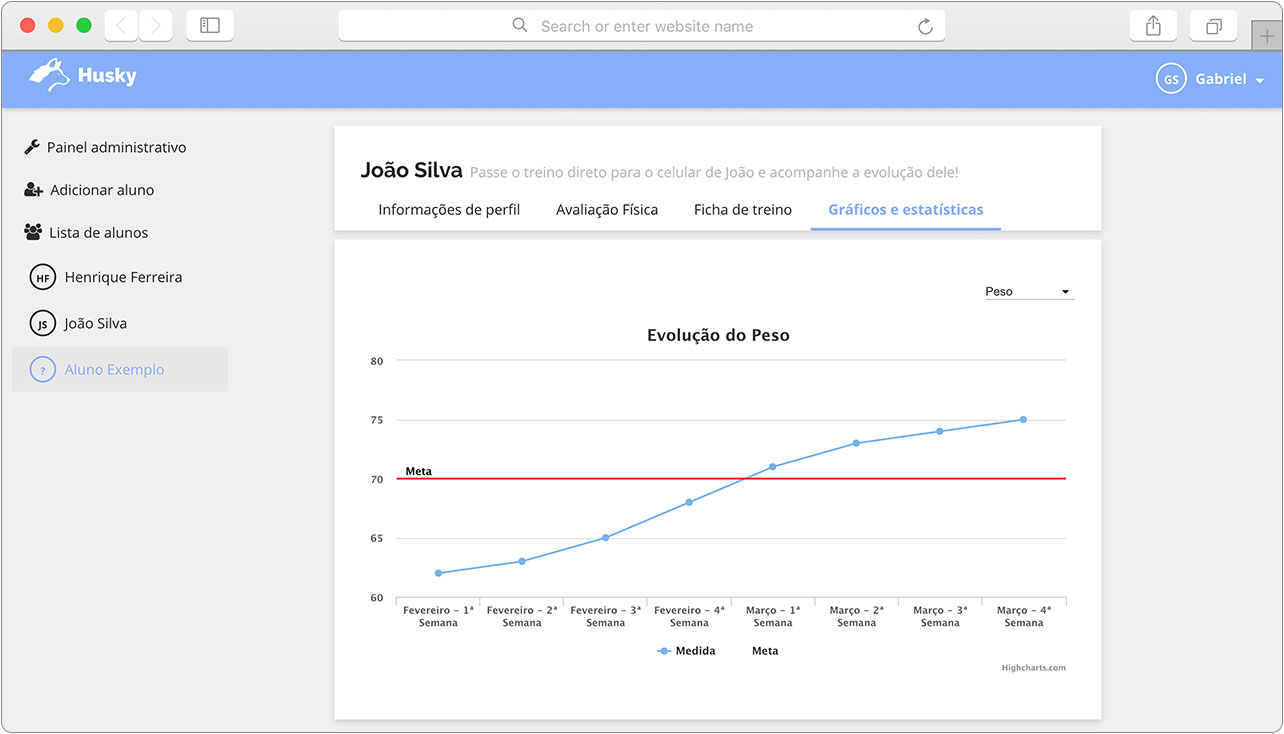
Desse modo, colocamos um espaço para que os profissionais pudessem incluir os resultados da avaliação física e guardar o histórico de cada aluno. Com o histórico de no mínimo 3 avaliações físicas, gráficos de evolução de aspectos como peso e medidas eram criados automaticamente pelo sistema.
Esses gráficos de evolução geralmente eram muito bem vistos pelos profissionais, porque somente os profissionais mais organizados e que tinham conhecimentos mais avançados de Excel que conseguiam gerá-los sozinhos.
Como estávamos trabalhando bem próximos aos desenvolvedores, acabamos passando dos rascunhos no papel direto para os mockups de alta fidelidade, tentando agilizar ao máximo o processo de prototipação e testes.

Mockup: Página de estatísticas
Refinar
Baseado nos mockups, a interface foi desenvolvida. Com tudo funcionando, começamos a recrutar personal trainers para participar de testes de usabilidade, visando validar as decisões de design que havíamos feito.
O roteiro do teste era bem simples, basicamente pedimos que os profissionais separassem uma ficha de treino de algum aluno deles para que pudessem adicionar esse mesmo treino na plataforma.
Fizemos os testes remotamente, por Skype, o que foi positivo por deixar os participantes mais à vontade, nos seus computadores, porém negativo por questões de conexão de internet e proximidade para ver as reações físicas.
No final dos testes, tínhamos anotado todos os feedbacks dos participantes e notamos alguns pontos a melhorar no fluxo de criação dos alunos e treinos na plataforma.
Por exemplo, percebemos que ao montar o treino, os profissionais repetiam as séries de exercícios em diferentes dias da semana e na interface atual não havia uma forma fácil de duplicar séries de exercícios.
Depois de tabular os feedbacks, tudo foi passado para os desenvolvedores para que pudessem fazer as melhorias incrementais.

