Desafio
Criar uma plataforma web que que se encaixasse e facilitasse o dia a dia de microempresários. Esses profissionais geralmente precisam exercer mais de uma função dentro de suas empresas e precisam cuidar da parte financeira e contábil para manter a saúde financeira de seus negócios.
Preparar
No início do projeto, tivemos que aprender sobre o dia a dia dos microempresários. Para isso, fizemos reuniões de briefing com os fundadores do G.NIO, o que nos ajudou a montar o mapa de empatia da nossa persona.
Para esse projeto, tínhamos uma base da plataforma já codificada, com algumas funcionalidades implementadas. Nosso trabalho foi entender o que estava sendo feito e redesenhar o layout, a navegação e o conteúdo, visando melhorar a usabilidade da plataforma.

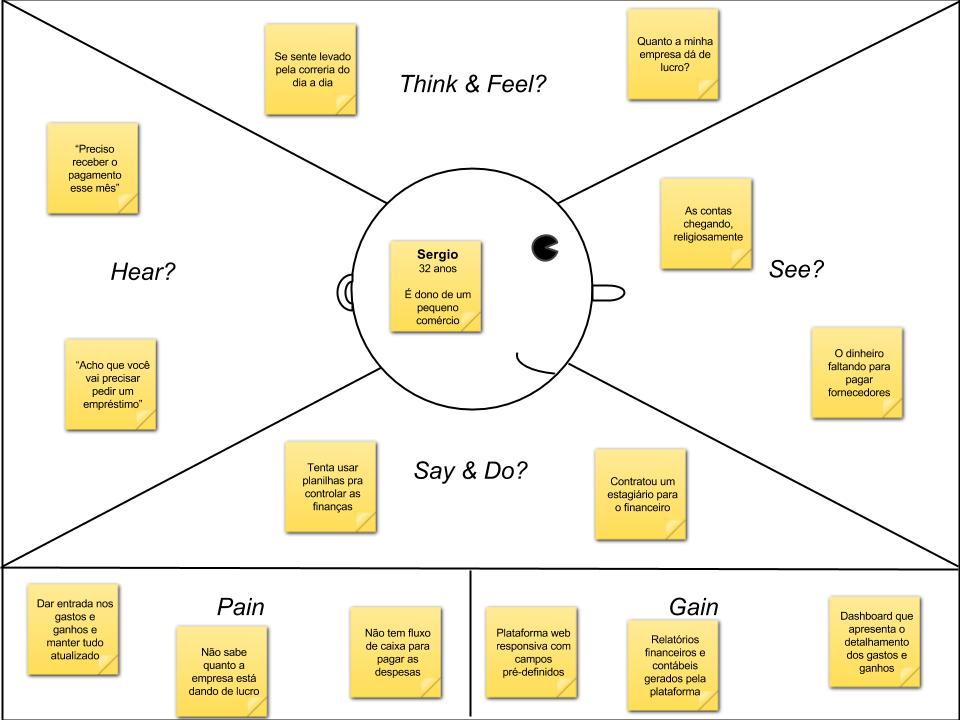
Mapa de empatia: Sérgio
Filtrar
Depois de ter conhecido mais sobre o modelo de negócios do G.NIO e sobre a rotina da nossa persona, começarmos a rabistar opções de soluções.
O principal desafio foi entender os conceitos de contabilidade e finanças que existiam na plataforma e propor as melhorias de design sem que a regra de negócio fosse quebrada.
A nossa persona tem uma microempresa e precisa cuidar de diversas frentes do seu negócio, como vendas, marketing, negociação, finanças e contabilidade.
Por conta dessa diversidade de tarefas, muitas vezes a saúde financeira da empresa é deixada em segundo plano e o empresário não acaba não sabendo se sua empresa está dando lucro ou prejuízo.
Baseado nas percepções sobre a nossa persona, desenhamos uma interface que simplificava o processo de inserção das receitas e despesas dessas microempresas e criava, automaticamente, gráficos e relatórios sobre a área financeira e contábil, apresentando de uma forma clara a lucratividade do negócio.
Na interface, procuramos substituir termos técnicos da área financeira e contábil e otimizar a experiência para o celular, porque o microempresário não entende dessas áreas e geralmente não passa muito tempo na frente de um computador ou laptop.

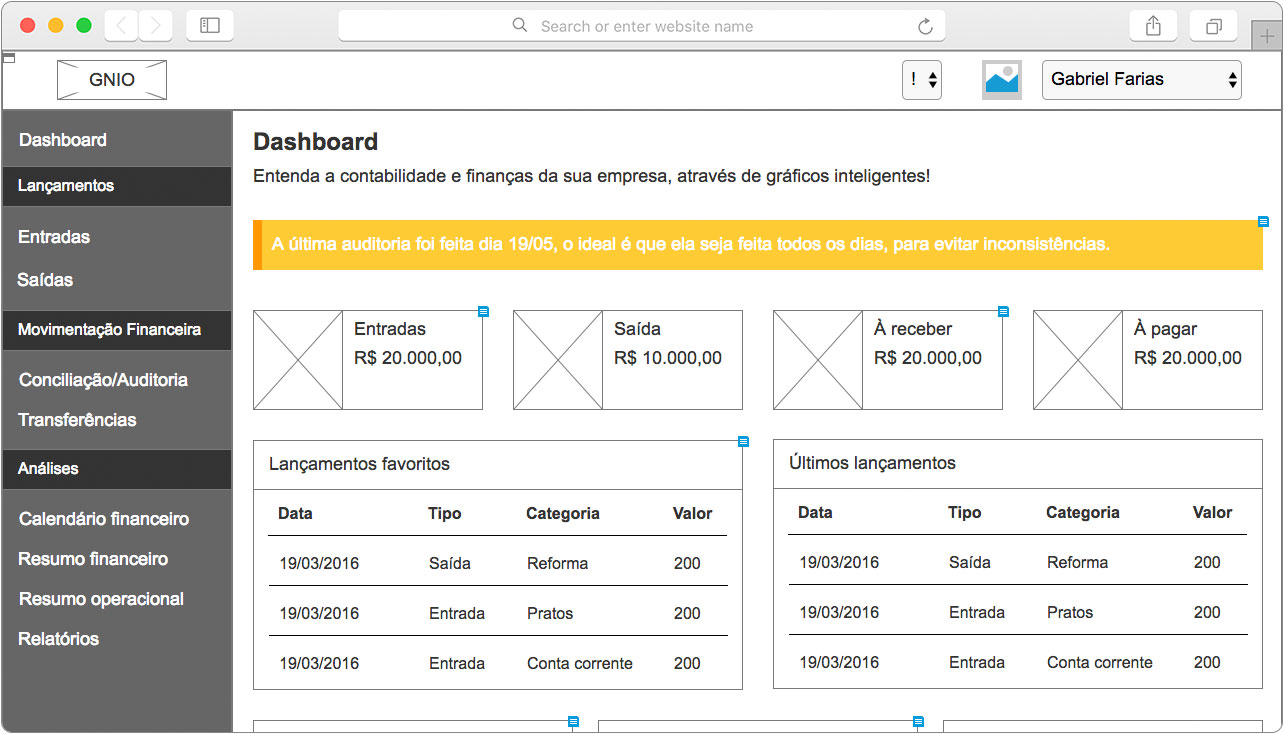
Wireframe: Dashboard

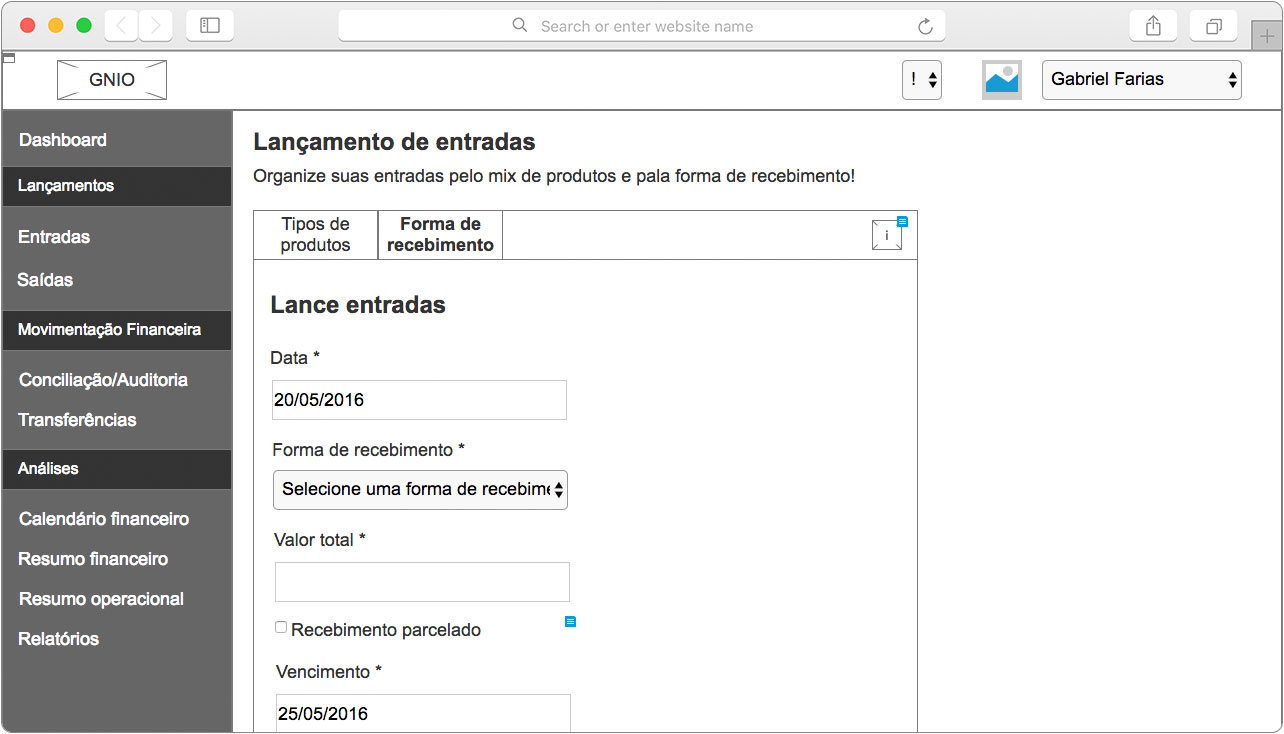
Wireframe: Página de entradas
Como tínhamos uma limitação de tempo e os desenvolvedores iam usar um template de dashboard, passamos os rascunhos no papel para wireframes e não chegamos a desenhar mockups de alta fidelidade.
O desenvolvimento iniciou assim que a estrutura, navegação e o conteúdo foram definidos, usando o estilo do template para economizar tempo de desenvolvimento.
Refinar
Nesse projeto, a 7bits não foi contratada para fazer testes de usabilidade e dar manutenção para o processo de melhoria contínua.
Nós apenas assessoramos o processo de desenvolvimento dos wireframes e desenhados.


