Goal
Create a web platform that facilitate the day to day life of HR professionals working in consultancies or large companies. These professionals usually have little time to evaluate many candidates in different positions and have difficulty managing the progress of each candidate and each job.
Research
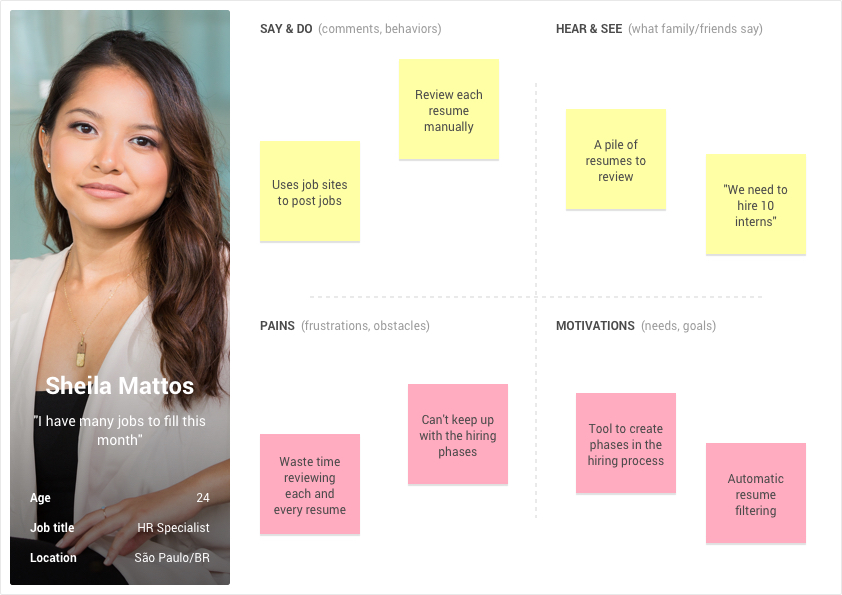
At the beginning of the project, we had to learn about the routine of recruiters. To do so, we held briefing meetings with the CEO of Bigland, which helped us put together the Empathy Map of Sheila, their persona.
We also benchmarked Bigland's competitors, other web platforms that also offer tools for HR professionals in consultancies or large companies.

Empathy map: Sheila (HR professional)
Prototyping
Once we've learned more about Bigland's business model and the routine of our persona, we've started to sketch solutions.
The main challenge was to bundle all the information that the recruiter needed to see on as few pages as possible. Thus, decreasing the time and amount of steps required to evaluate a candidate.
Our persona works in a company that always needs to hire new talent, having to deal with several open jobs and hundreds of candidates.
Each of the job openings have stages, at the beginning, the CVs arrive and are evaluated for their basic profile information, such as educational level and professional experience. Then they undergo technical and behavioural tests. And, finally, they make the interview face-to-face with those responsible for the job.
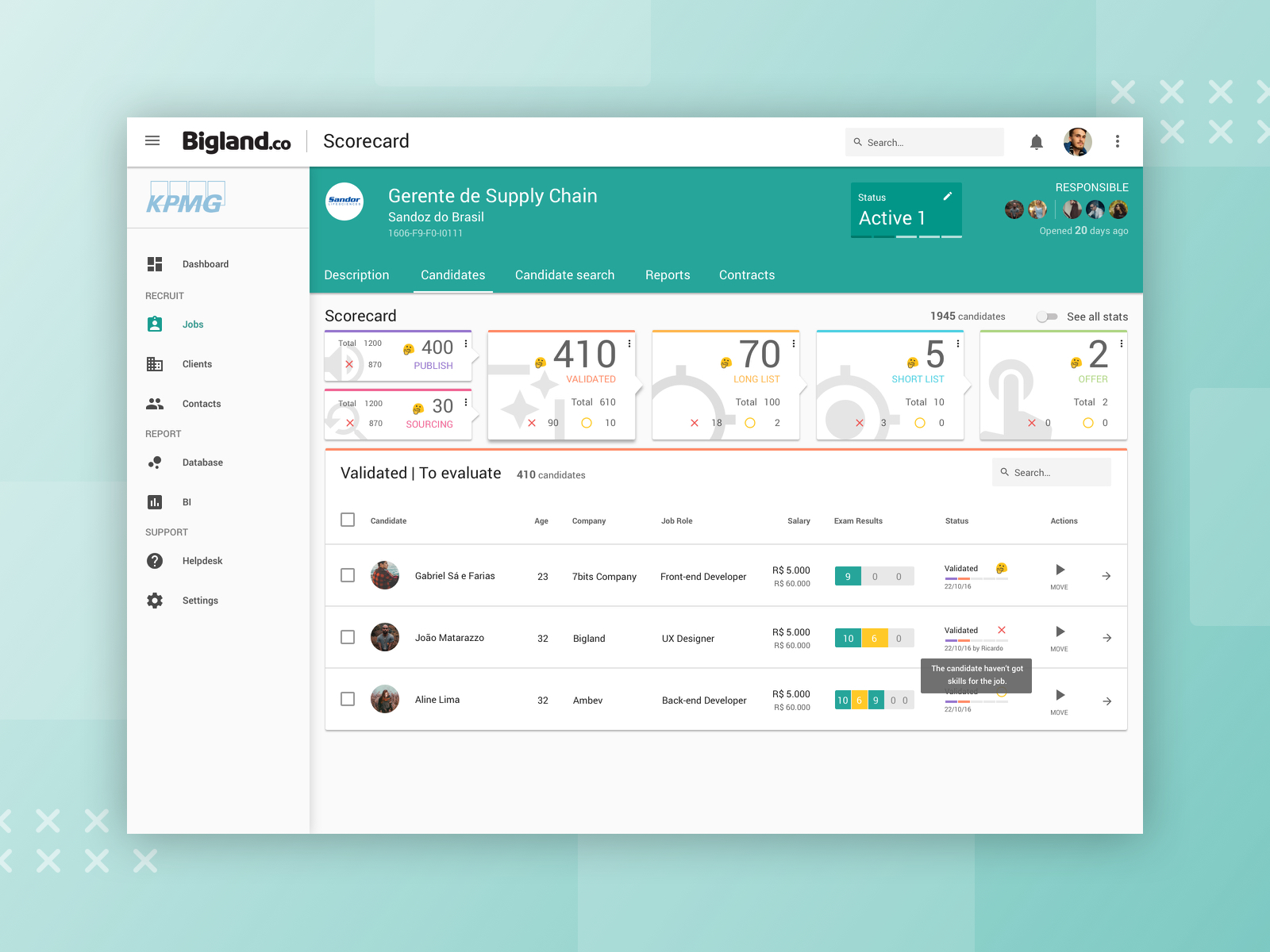
Based on the observations about our persona, we designed an interface that synthesised all the information necessary for recruiters to evaluate candidates in each of the phases.
An important point about this interface is that it prioritised the information density so that Sheila could compare a list of candidates quickly.
This amount of information does not help much in responsiveness, but Sheila's context of use is corporate, often using computers and laptops.

Prototype: Candidates page
Since we were using Google's Material Design, we moved from the sketches on the paper straight to the high fidelity prototypes, skipping the wireframe part.
Validation
In this project our company wasn't hired for carrying out usability testing or other sort of validation. We only helped the developers to code our prototypes, handing off the assets/documentation and clarifying doubts.