Resumo
Wireframing é uma técnica de prototipação de interfaces, focada em determinar aspectos como posicionamento dos elementos, fluxo de navegação e prioridade de funcionalidades. Desenhar wireframes é útil para validar as ideias de telas e fluxos que surgiram durante suas pesquisas com usuários e pesquisas de benchmarking.
O que são wireframes?
Wireframes são uma espécie de esboço das telas. Como o foco é estruturar e validar as ideias, fatores como cores, fontes, ícones e imagens são deixados de lado.
Por esse motivo, wireframes acabam não sendo um entregável tão refinado quanto mockups, mas eles são mais rápidos de fazer e podem agilizar os ciclos de feedbacks.

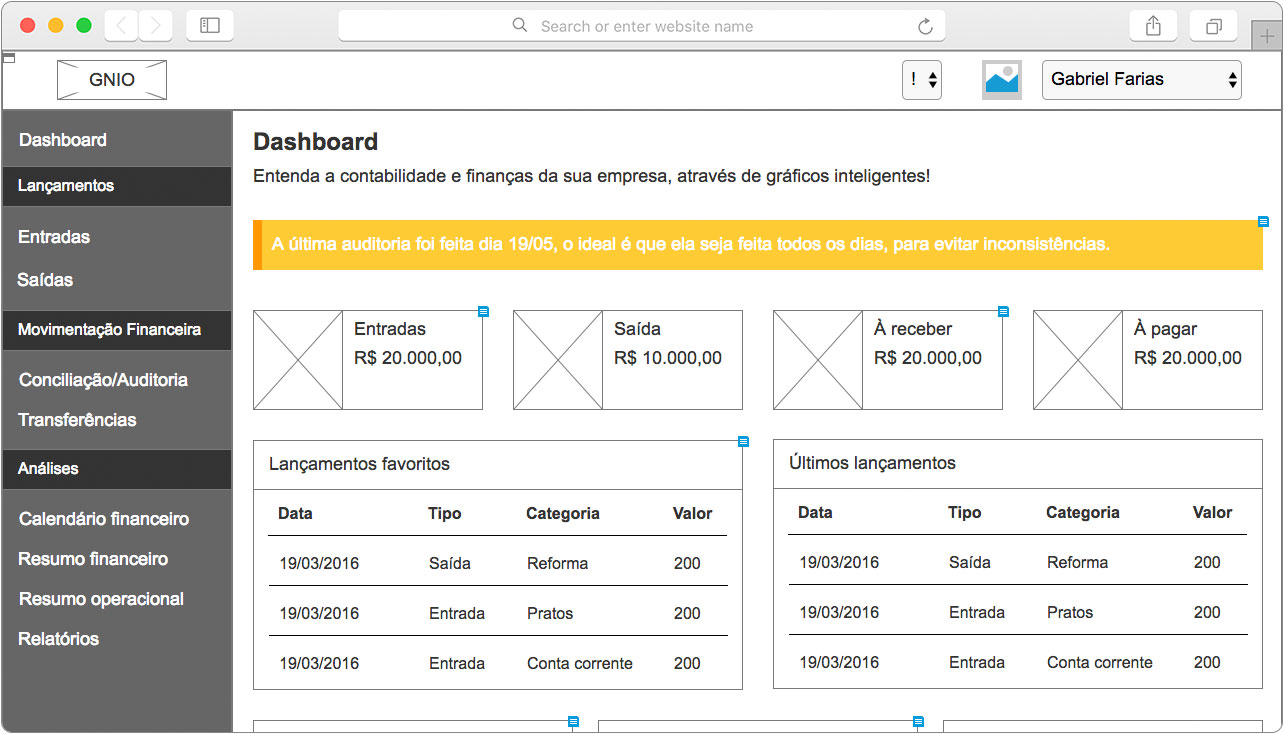
Exemplo de wireframe do projeto G.NIO
Para esclarecer um pouco esses conceitos, podemos fazer uma analogia com a estrutura corpo humano:
- Os wireframes seriam como o nosso esqueleto + músculos, formando a estrutura e dando a ideia de como o produto ficará no final
- Os mockups seriam como a nossa pele, recobrindo o esqueleto e os músculos e adicionando aspectos visuais (cores, fontes, ícones e imagens)
Vale relembrar que não adianta começar a desenhar o fluxo das telas antes de conversar com seus usuários e mapear seus concorrentes. Iniciar a fase de prototipação apenas com hipóteses sobre o problema, os usuários e o mercado é bem arriscado e aumenta a chance de futuros retrabalhos.
Esse assunto de wireframes, parece dividir as opiniões dos designers, alguns acreditam que seja perda de tempo. Geralmente, os designers que pensam dessa forma acabam pulando essa fase e partindo para criação de mockups de alta fidelidade.
Mas no final das contas, você precisa analisar as características do cliente e do projeto para definir se vale a pena passar por essa fase. Para isso, você pode refletir sobre pontos como:
1. Para quem você vai mostrar seus protótipos? Eles(as) conseguiriam entender somente esboços da interface?
- Caso sua audiência conheça sobre tecnologia, apresentar wireframes pode agilizar as entregas e alinhar todos os envolvidos sobre as funcionalidades do produto.
2. O projeto está numa fase muito inicial? O conceito do produto está claro para todos os envolvidos?
- Se o projeto estiver muito no começo, você pode usar wireframes para estruturar as ideias de telas e fluxos sem ter que pensar em aspectos visuais como cores, fontes, imagens, etc.
3. O projeto já possui um guia de estilo (style guide) definido? Os desenvolvedores vão utilizar algum template (eg. WordPress) ou framework (Twitter Bootstrap)?
- Se o projeto já tiver um guia de estilo, templates ou frameworks, você pode fazer apenas os wireframes e revisar o resultado do desenvolvimento das telas.
Como fazer wireframes?
Para fazer wireframes, você pode começar desenhando apenas lápis e papel. A medida que for desenhando mais telas do fluxo e tiver estabelecido alguns padrões de design, você pode passar seus desenhos à limpo para uma ferramenta como o Axure, o Balsamiq, MockFlow ou Mockingbird.
Alguns lembretes para manter seus wireframes simples e rápidos de fazer:
- Não use cores: Caso você precise diferenciar elementos dentro da tela, use apenas tons de cinza.
- Não use imagens ou ícones: Procurar imagens boas acaba te distraindo da tarefa principal. Você só precisa definir onde a imagem será colocada e o tamanho dela.
- Use uma fonte genérica: Tipografia não precisa fazer parte da discussão nesse momento. Basta você utilizar diferentes tamanhos de fonte para expressar a hierarquia da informação.
Uma prática que facilita o ciclo de feedbacks é quebrar o fluxo de telas que você precisa desenhar em fluxos melhores.
Por exemplo, se você está desenhando uma loja virtual, você pode quebrar o fluxo em duas partes, sendo a primeira da home té o carrinho de compras e a segunda do carrinho até a finalização da compra.
Dessa forma, você começa a receber feedbacks antes de criar todo fluxo de telas e evita retrabalhos.
Exemplo prático: Wireframe
Veja como ficaram os wireframes do projeto da Clean Express.
Nesse projeto nós fizemos tanto wireframes quanto mockups. Os wireframes serviram muito bem para alinhar as expectativas do cliente sobre o produto. Enquanto os mockups serviram para refinar o fluxo que criamos e aplicar a identidade visual da empresa.
Concluindo...
Criar wireframes é uma das formas mais rápidas de tirar ideias do papel e validar com as partes interessadas do projeto, como clientes, usuários ou desenvolvedores.
Um dos principais valores desse entregável é a sua simplicidade, que te permite focar e testar o fluxo completo antes de se prender à aspectos visuais.
Como discutido acima, nem todos projetos precisam passar por essa etapa. Mas em muitas situações, desenhar wireframes pode poupar tempo e dinheiro, então é sempre bom levá-los em consideração.
__________
Você já usou wireframes em seus projetos? Deixe o seu comentário abaixo!
Achou o conteúdo interessante? Compartilhe nas suas redes sociais!